画像に直接、「色相・彩度」の補正や「トーンカーブ」の調整をするのではなく、レイヤーを作ってそこで作業しましょうというお話。確かにこのほうが「やっぱヤメ」というときに、その調整レイヤーだけを削除すればいいので融通がきく。直接作業してしまうとヒストリーで戻るのも限界があるし、そこで中抜きは出来ないのだ。なるほど。
★調整レイヤーでトーンカーブを使う
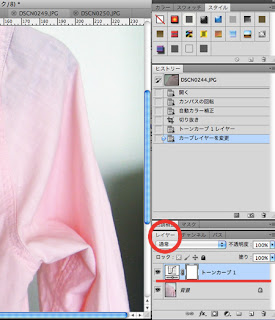
右のパネルの「色調補正」のタブをクリックして開く。横着こいて13インチMacBookでやったため画面が狭いので開いていないのだ。21インチiMacなど大きな画面なら元々開いている。
右のパネルの「色調補正」のタブをクリックして開く。横着こいて13インチMacBookでやったため画面が狭いので開いていないのだ。21インチiMacなど大きな画面なら元々開いている。
ここではトーンカーブについて説明。丸印のトーンカーブのアイコンをクリック。
すると、トーンカーブの画面が出てくる。「イメージ」→「トーンカーブ」で表示されるものと同じ作業ができる。ちょっと画面が小さいけどね。
色調補正の下にある「レイヤー」を見ると(閉じていたら「レイヤー」のタブをクリックして開く)、「トーンカーブ1」というレイヤーが作成されているのがわかる。
command+Mでトーンカーブの調整ができるため、わざわざレイヤーを作って作業するのはちょっと面倒に感じるが、手戻りしたくなったときにはこっちのほうが便利。状況に応じて使い分けよう。
ということで、次はイラレに戻ってChapter3の後半から。
・直線・曲線の連携
・はさみツールとパスの連結
・グラデーション / ナイフツール
・レイヤーを作成する
・背面へ複製する
・カラーバリエーションを作成する
雲やヤシの木という下絵があり、それをなぞってお絵描きするのでなんとかなっているが、一から描くのには相当の慣れと練習が必要だ。
さて、ペンツールで作業する前に必ずしておいたほうがいいこと。
・ダイレクト選択ツールを選択し、次にペンツールを選択する。
これは、ペンツールを使っている時に頻繁にダイレクト選択ツールも使うので、commandキーを押して切り替えられるようにしておくため。
ペンツールを選択する前に「ダイレクト選択」ツールか「選択」ツールのどちらを使っていたかで、このcommandキーで操作できるツールが決まるためだ。直近で使っていたほうに切り替えられる。
★直線と曲線の連携
・長い曲線(弧)を描くとき、アンカーポイントが少ないほうがなめらかに描ける。
 |
| たしかに・・・。右が2つのアンカーポイントのみで描いたもの。 |
★はさみツールとナイフツール
・はさみツールは、パスを切断して開いたオブジェクトにする。そのため、閉じた図形にするにはパスを連結させる必要がある。
・ナイフツールは、オブジェクトを切断し、個々にパスが閉じたオブジェクトにする。
★パスの連結
はさみツールで分割した図形のパスを水平につなげるとき(両端のパスの高さが合っていないとき)、以前の授業ではペンツールでアンカーポイントを選択してつなげる方法を勉強したが、ここでは、プルダウンメニューからのやり方を。
・ダイレクト選択ツールで両端だけが選択されるように囲む。全部選択するととんでもない形になるので注意。極端に水平がずれているのもNGっぽい。
・ダイレクト選択ツールでシフトキーを押しながら,両端のアンカーポイントをクリックすることでも選択できる。
 |
| 楕円をはさみツールで切り取ったもの。極端に水平がずれていると、元の曲線がゆがんだ。 |
・「オブジェクト」→「パス」→「平均」ダイアログボックスを開き、「水平軸」を選んでOKボタン。これでアンカーポイントが水平にそろう。
 |
| オブジェクト→パス→平均を選択 |
・次に、commandキーを押しながら、そろえた両端のアンカーポイントをダイレクト選択ツールで囲んで選択し、プルダウンメニューの「オブジェクト」→「パス」→「連結」を選択すると、両端のアンカーポイントをつなぐパスができる。
・上記のように単体のパスではなく、複数のパス、例えば直線と開いた半円という2つのパスを連結する場合、連結させるアンカーポイントの水平軸と垂直軸をそろえる必要がある。
・次に「オブジェクト」→「パス」→「平均」ダイアログボックスを開き、「2軸とも」を選んでOKボタン。
・上記だけではまだつながっていないので、そろえたアンカーポイントを選択したまま「オブジェクト」→「パス」→「連結」を選択する。もう一方の端(例でいうと左端)も同様にそろえて連結する。
★グラデーションで色を付ける
・グラデーションで色を付けるときは、ツールボックスからではなく、ドックからグラデーションパネルを開く。(図1)
・グラデーションの塗りボックス(図2の赤丸)をクリックすると、選択されたオブジェクトに既存設定のグラデーションになる。
・グラデーションスライダーの最後のカラーアイコン(上図2の青丸)をダブルクリック。
・新たなパネルが開くので、図3の赤丸をクリック。
・「CMYK」を選択(図4)。
 |
| そろえたいアンカーポイントを選択する。右が選択したところ。 |
 |
| 左がそろえたところ(見やすいように選択を解除してある。) 右はそろえたアンカーポイントを選択したままの状態。 |
★グラデーションで色を付ける
 |
| 図1 |
 |
| 図2 |
・グラデーションスライダーの最後のカラーアイコン(上図2の青丸)をダブルクリック。
 |
| 図3 |
 |
| 図4 |
 |
| 図5 |
 |
| 図6 |
★ナイフツールを使う
・オブジェクトをカットして、複数のオブジェクトにすることができる。
 |
| 図1 |
・ツールパネルから、丸印のナイフツールを選択する。(図1)
・分割したい部分に沿ってドラッグする。図2の場合は水平にカットしている。ただし、フリーハンドな線になる。
・オブジェクトが2つに分割された。グラデーションにすると、2つになったのがはっきりとわかる。(図3)
・試しに一つのオブジェクトを選択して動かしてみる。それぞれオブジェクトとして分割されたのがわかる。(図4)
・さらに分割して、夕焼けの海っぽく色を付けてみた。(図5)
★ぎざぎざのある太陽の描き方(パスの変形)
・要するに子供が描くような太陽の絵だ。最初、△をマルの周りに貼り付けていくのかと思った。あるいは折れ線で円を一周するかと。いやぁ、シロートの考えってこんなもんっす。
・メニューの「効果」→「パスの変形」→「ジグザグ」を選択する。
・大きさに任意の数値を入力(図2の場合、いろいろ入れてみてぎざぎざの大きさを確認した)、折り返しに2を入力(これもいろいろ試してみた。テキストでも2としていた)。星形になった。
 |
| 図2 |
 |
| 図3 |
 |
| 図4 |
 |
| 図5 |
★ぎざぎざのある太陽の描き方(パスの変形)
・要するに子供が描くような太陽の絵だ。最初、△をマルの周りに貼り付けていくのかと思った。あるいは折れ線で円を一周するかと。いやぁ、シロートの考えってこんなもんっす。
 |
| 図1 |
 |
| 図2 |
 |
| 図3 |
・ツールパネルの回転ツール(画面左の赤丸)をダブルクリックすると、図3のダイアログボックスが開く。角度へ30度と入力したのち、コピーボタンを押す。
 |
| 図4 |
・コピーされた。(図4)
 |
| 図5 |
・ぎざぎざの交点のところに円周が来るように円を描く。(図5)。ただし、この描き方はテキストと違う。テキストでは大小の同心円を描き、大きい円を変形させている。
 |
| 図6 |
・それぞれのオブジェクトを選択し、色を付ける。(図6)
★波線の描き方
・フリーハンドというか、任意のカーブの波線を描くのは前の授業のとおり。
・きれいにそろった波線(サインカーブみたいなやつ)を描くには、山頂と谷底になる部分にアンカーポイントを作り、水平に引っ張る。あとは好みで調整。
★レイヤーパネルについて
これがフォトショと少々違うので混乱する。レイヤー自体の違いは前に書いたので、ここではイラレのレイヤーパネルのポイントを。
・目マークの「表示切り替え」、鍵マークの「ロックの切り替え」を一気に行いたいときは、そこをざざーっとなぞるようにドラッグすると選択(あるいは解除)ができる。
・斜めの白三角をクリックするとレイヤーが展開し、その中に入っているオブジェクトがサブレイヤーとして表示される。(これはフォトショにない操作なので、フォトショオンリーだった人は最初戸惑うかも)。
・このサブレイヤーのオブジェクトは個々に移動できるので、別のレイヤーにドラドロで動かすことができる。
以上!









0 件のコメント:
コメントを投稿